# Color and Perception(颜色与感知)
# Physical Basis of Color

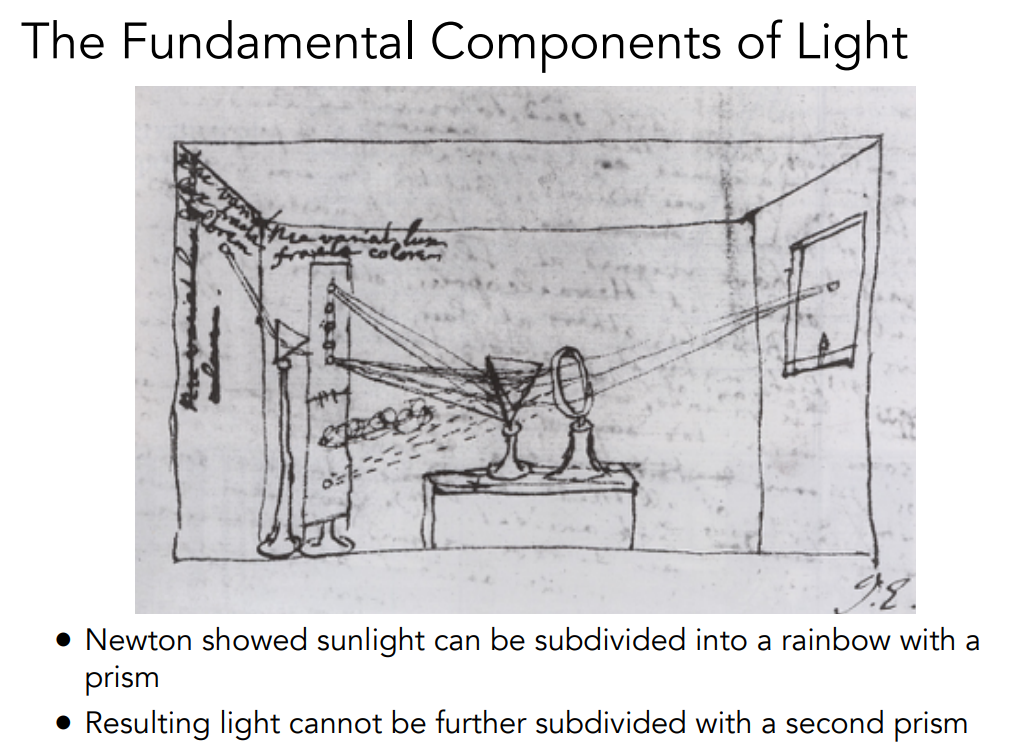
牛顿通过实验发现阳光的颜色实际上是各种颜色混合出来的结果。

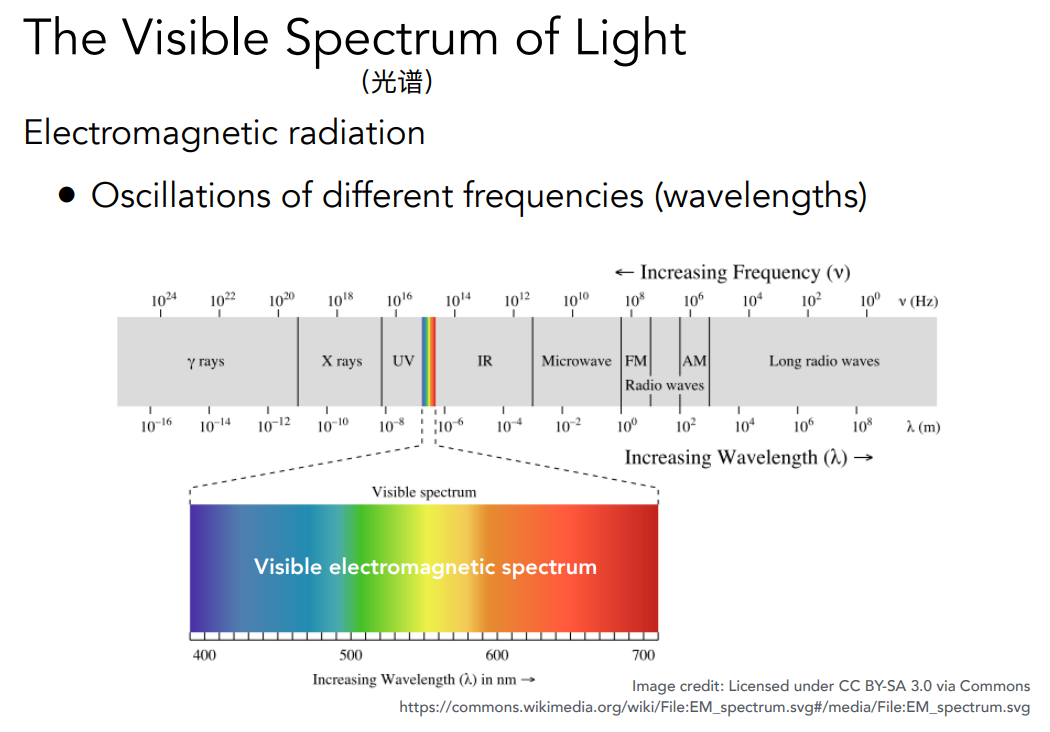
为什么光线会被折射成不同的颜色?是因为不同的波长对应有不同的折射率。而任何一种光,一定对应某一种光谱。所谓光谱,指的是光线的能量在不同波长上的分布。

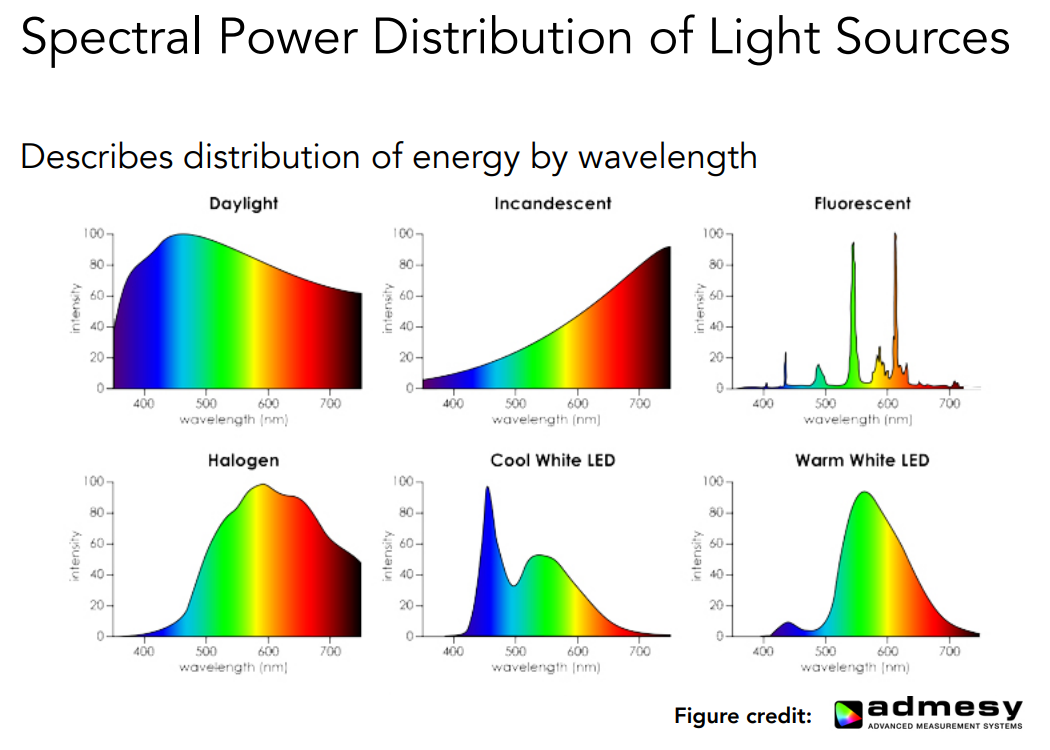
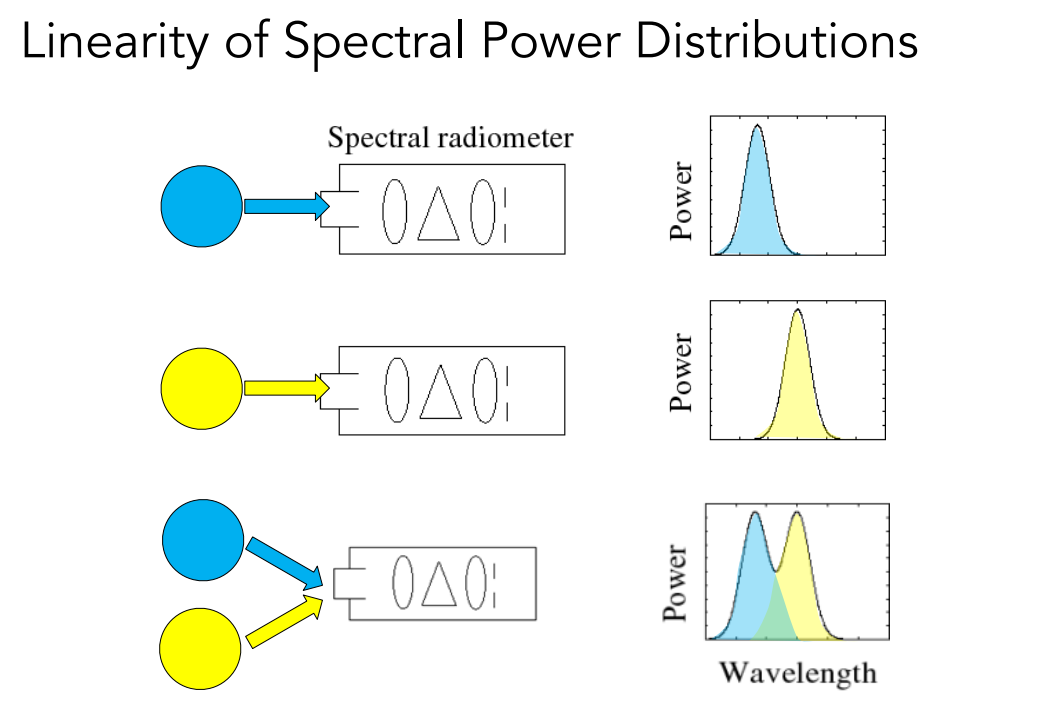
谱功率密度(SPD),指的是光线在不同的波长上的强度是多少。
通过 SPD,就可以描述光在任何一个波长上的分布是多少。


SPD 满足线性的性质。两种光同时照亮一个物体时,SPD 实际就是两种光单独的 SPD 之和。这个不难理解,可以想象一下,当你开了很多盏灯去照亮房间的时候,房间肯定会越来越亮。

说到现在,我们想要研究的问题是为什么我们能够看到所谓的 “颜色”,而不是光线的光谱。
颜色其实来源于人的感知。
# Biological Basis of Color

人的眼睛实际上就是一个摄像机。它有瞳孔,可以调节大小,相当于摄像机的光圈;它有晶状体,通过肌肉的拉拽来调节焦距,相当于摄像机的透镜;它有视网膜,可以感知到光线的进入并成像。

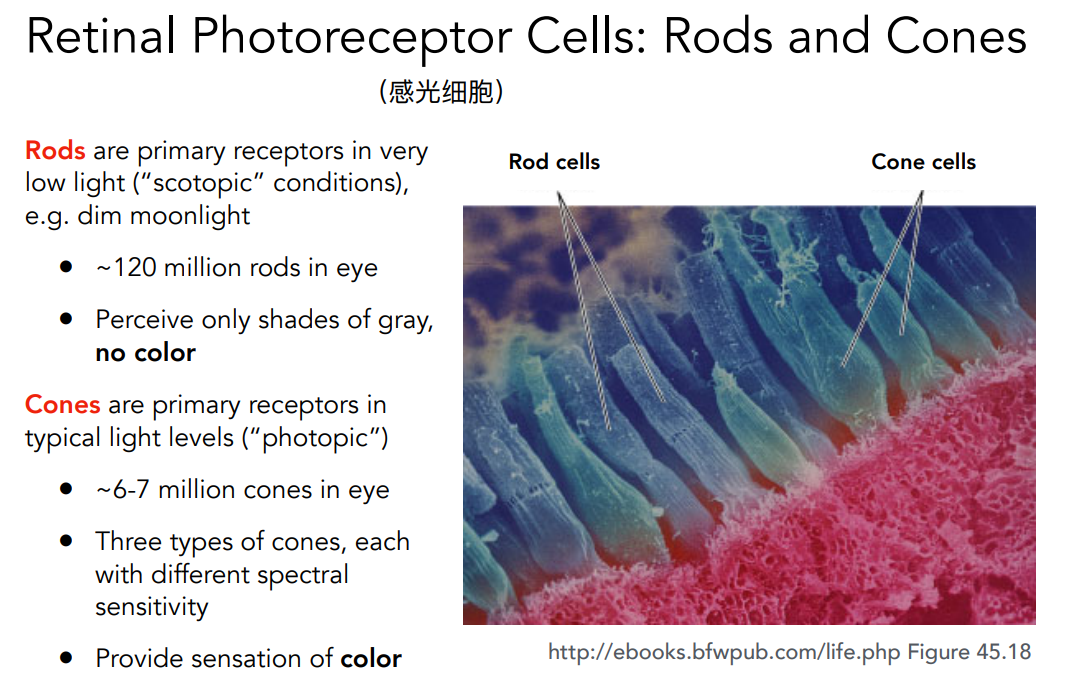
顺着这个思路,为什么视网膜感知到光线的进入我们就知道看到东西了呢?那是因为,在视网膜上分布有感光细胞。这些细胞,可以分成两种不同的种类,一种是视杆细胞(Rods),另一种是视锥细胞(Cones)。视杆细胞占比较大,用来感知光的强度,不感知颜色。如果只用视感细胞,我们可以得到一张灰度图。视锥细胞占比较少,可以用来感知颜色,视锥细胞内部又分为三种不同类型的细胞。

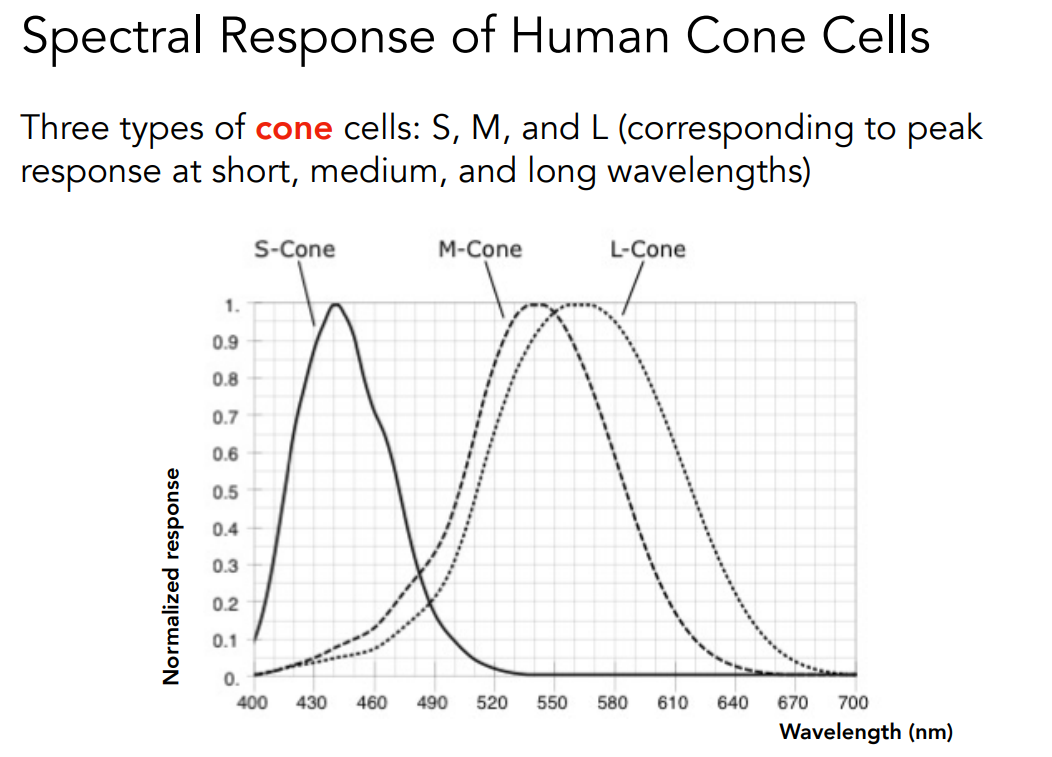
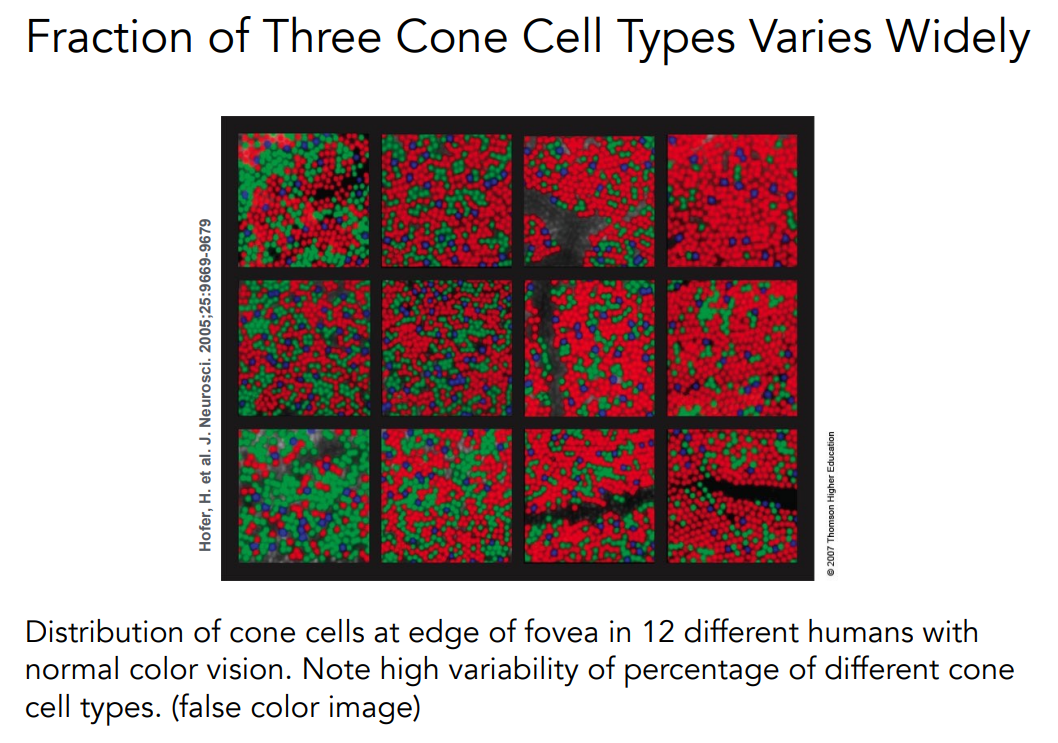
这三类分别是 S、M、L 类型的细胞,这三种不同的细胞对不同波长类型的光线响应各不相同。

不同的人这三种细胞的分布都不一样。上面这张图里每个方块对应一个不同的人,而他们这三种细胞的分布都完全不一样,而且它们的数量上有着严重的个体差异。由此印证了一件事情:颜色是人感知的结果。
# Tristimulus Theory of Color

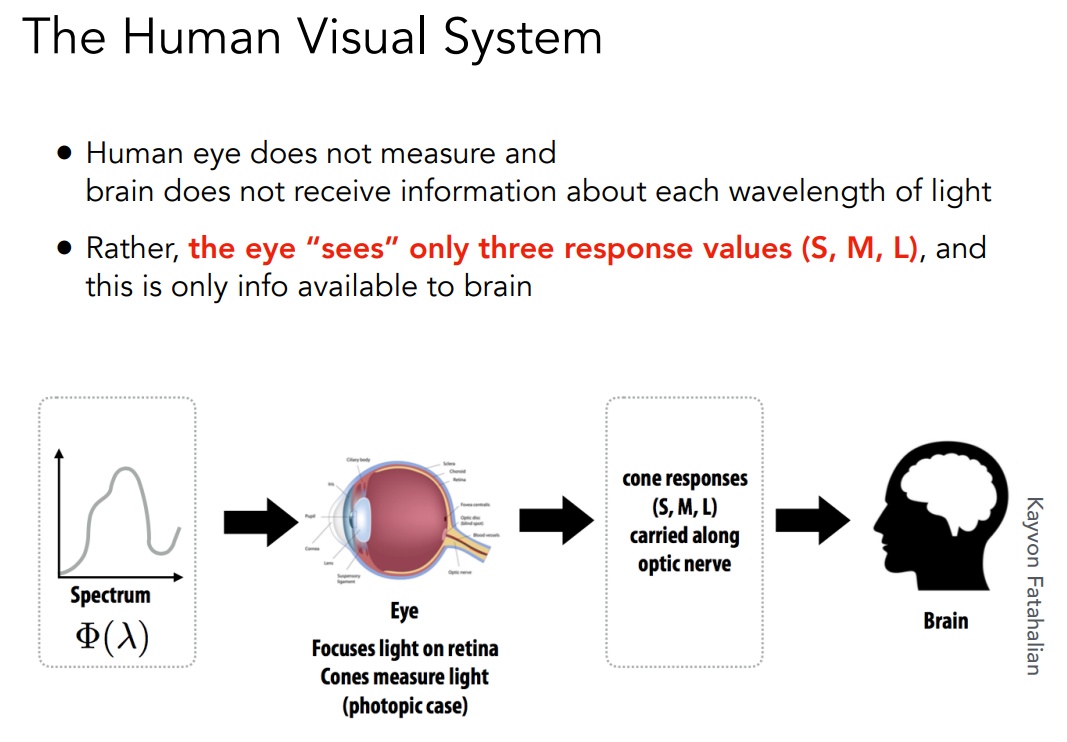
我们刚才提到了三种不同的细胞,三种不同的细胞对于光线又是如何感知的呢?刚才我们定义了光在不同波长上的分布,我们又知道某一种细胞对于某一个波长的响应是多少,感知的结果就是这两个函数积分的结果。三种不同的细胞自然就能感应出三种颜色不一样的结果。给定任何一种类型的光线,人们看到的到底是什么?通过响应曲线这种计算方式我们就知道人们看到的颜色实际上是三个数 S、M、L 导致的结果,这三个数才是每个人真正感知到的颜色,而并不是光线本身的 SPD。

梳理一下人眼看到颜色的过程。光线有光谱,光谱经过人的眼睛反应到视网膜上,然后被三种不同的细胞感知到形成三个数,这三个数送入了人的脑袋中去,然后人就会认为他看到了一种什么样的颜色。
# Metamerism(同⾊异谱)
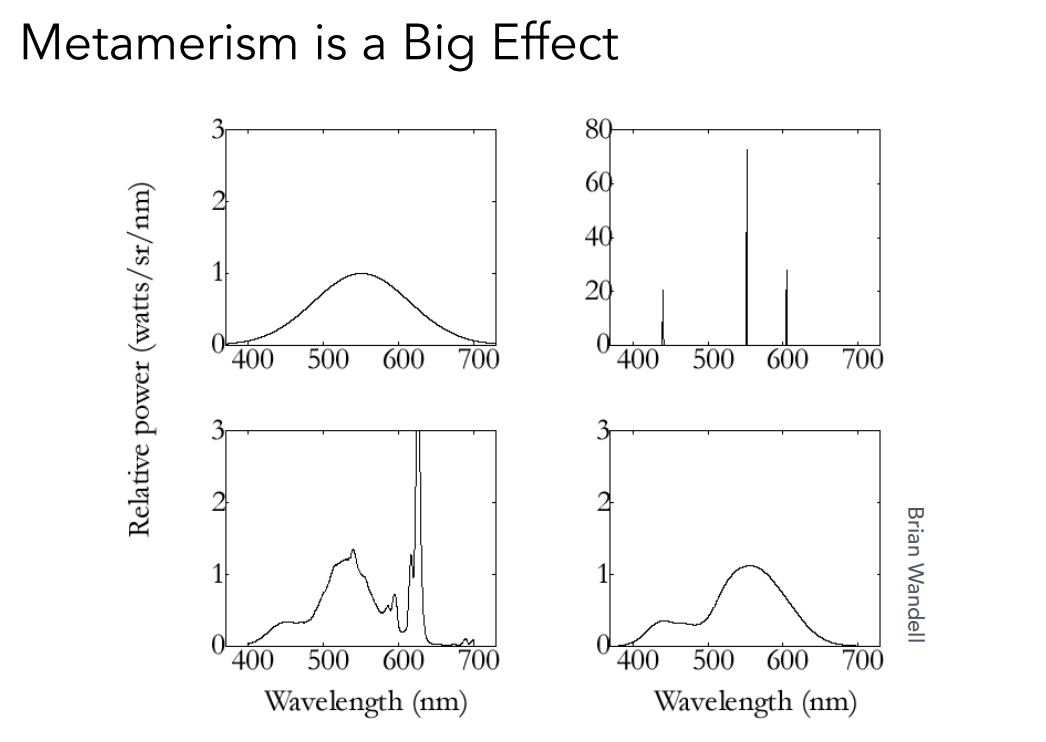
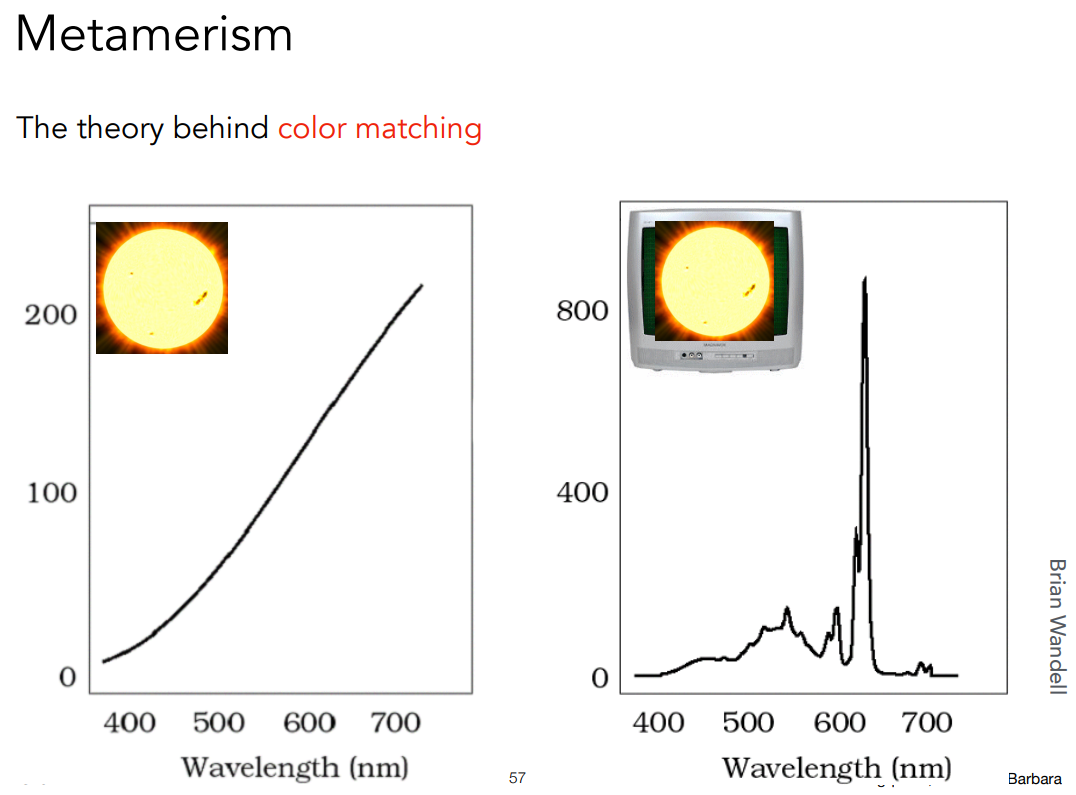
既然我们看到的不是光线的光谱,我们看到的是光线的光谱和各种各样光线积分出来的结果,那么会不会有一种情况,就是两种光线它们具有的光谱不相同,可是被我们看到的结果确实相同的?这是可能的,这种现象就叫做同色异谱现象。

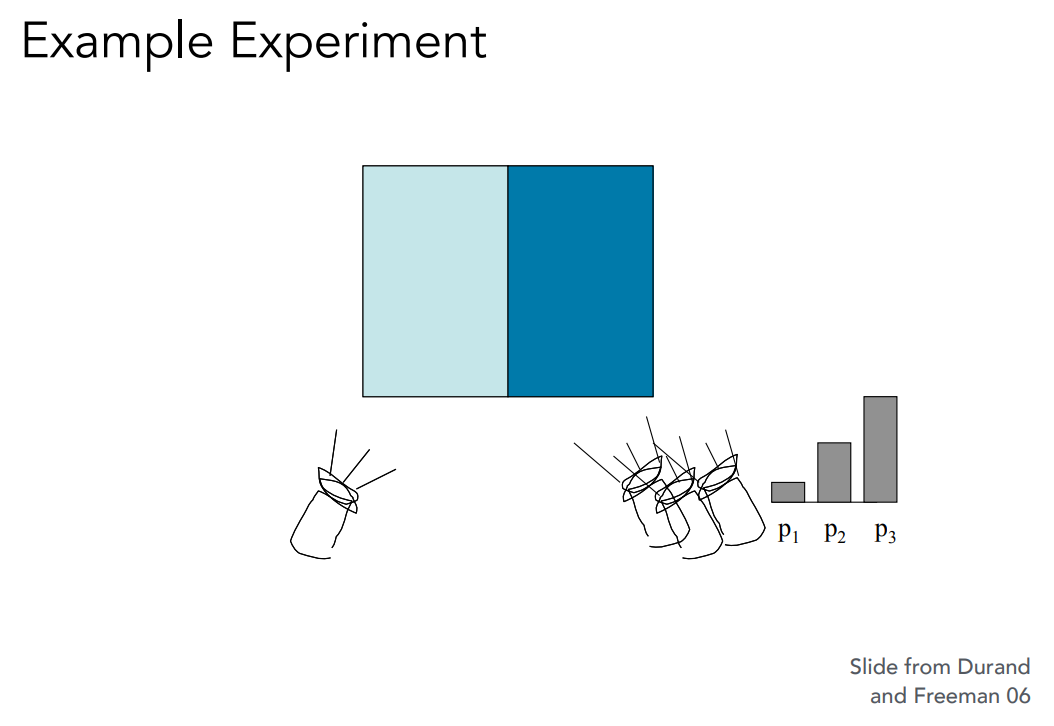
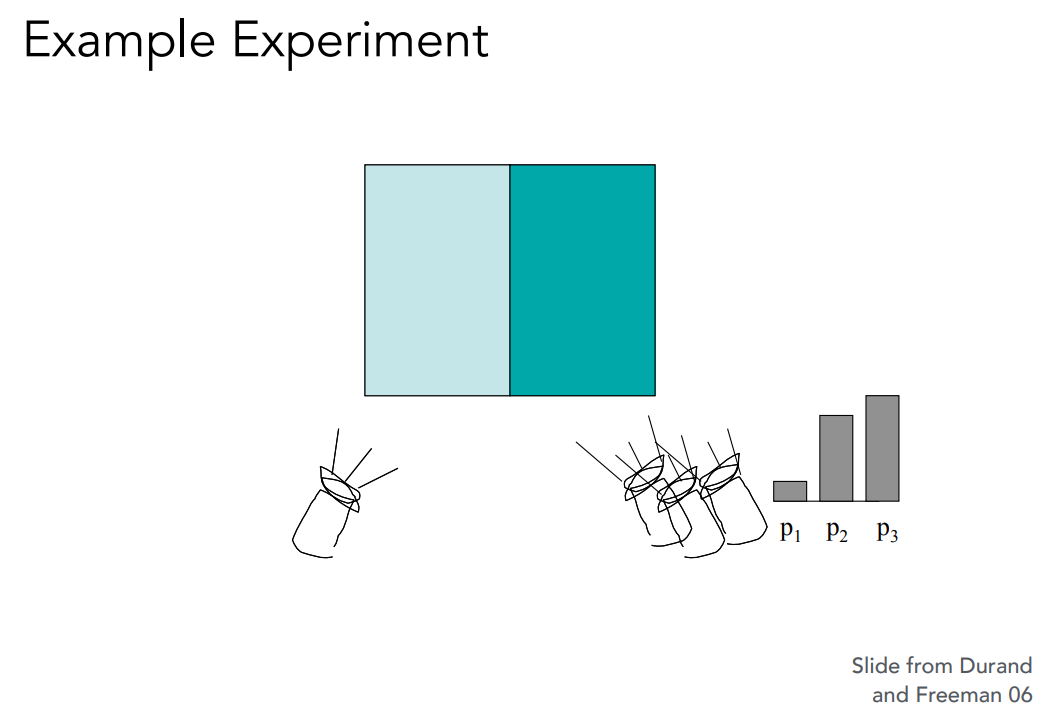
同色异谱的这种现象非常重要,正是因为我们利用了这个现象才能给人们呈现各种不一样的颜色,这个过程叫做颜色的匹配过程,就像是在调和各种不一样的光谱最后得到一种颜色,使得这个颜色和我们最后看到的颜色一样。我们并不需要最后得到的两种光它们的光谱一样,而只需要它们最后能给我们呈现的颜色一样。


举个例子来说明同色异谱现象。例如上面左边的图片是用相机拍了一个太阳,右边我们希望在显示器上也可以显示出这种东西出来,那么应该用什么样的颜色呢?那么我们就可以通过不同的调节方式,使得人看上去这两个的颜色是一样的,但是最后混合出来的光谱和之前的完全不一样,这是没有关系的。
# Color Reproduction / Matching
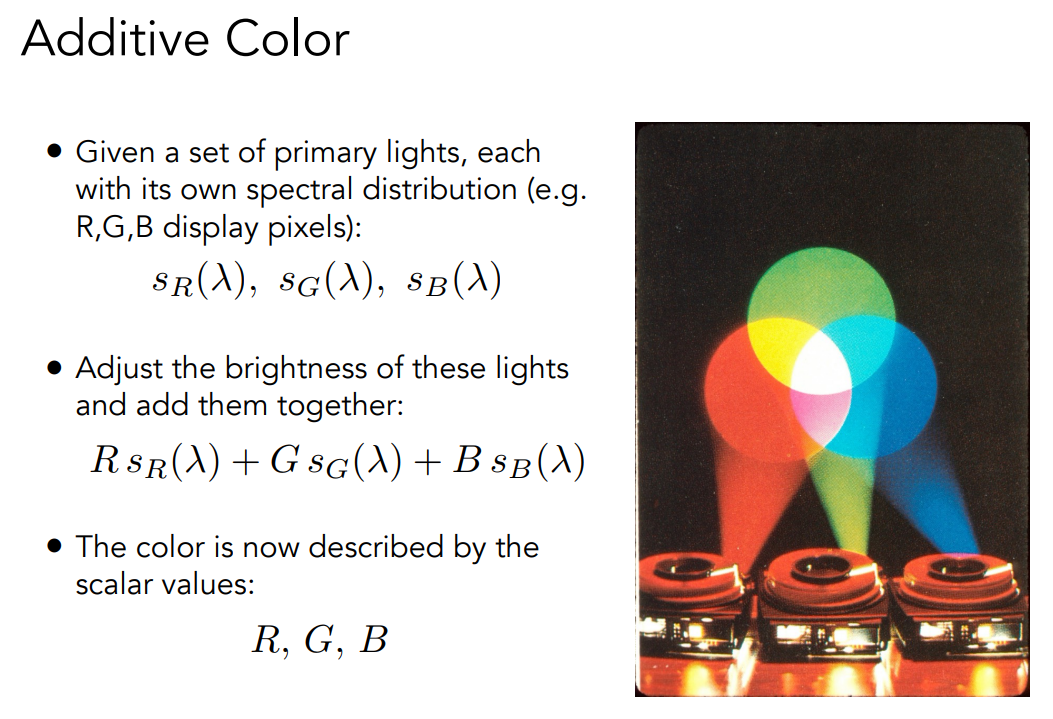
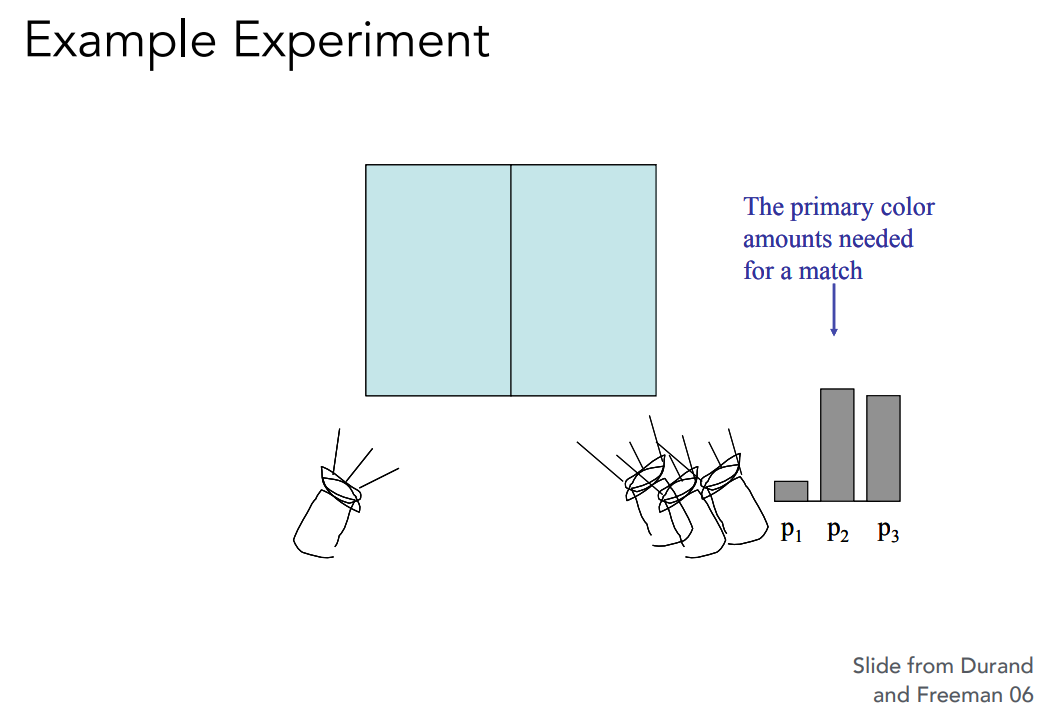
我们刚才提到同色异谱,意味着给定任何一种颜色我们就可以去匹配它,可以用各种不一样的颜色去混合得到它,为了得到这样一种混合的颜色,那么我们首先就得说:颜色应该如何混合。

在计算机的成像系统当中,我们认为这种成像系统叫做加色系统,加色系统指的是我们有几种不同的原色,这里以 RGB 三种颜色为例,给 RGB 这三种不同的颜色乘上某一种强度然后把他们混合起来,混合之后就能得到一种颜色,得到这种颜色用他们各自混合的强度来表示这种颜色,这就是怎么混合。加色系统指的是,在计算机中如果把 RGB 这三种颜色都调成最高,那么得到的颜色就是白色,真实世界中的光也是如此。这和我们画画就不一样,如果我们调和各种不一样的颜料,它会越来越黑,这种系统叫做减色系统,我们这个地方讨论的是加色系统。

加色系统允许我们通过线性组合这些基本颜色的方式来匹配任何给定的颜色。




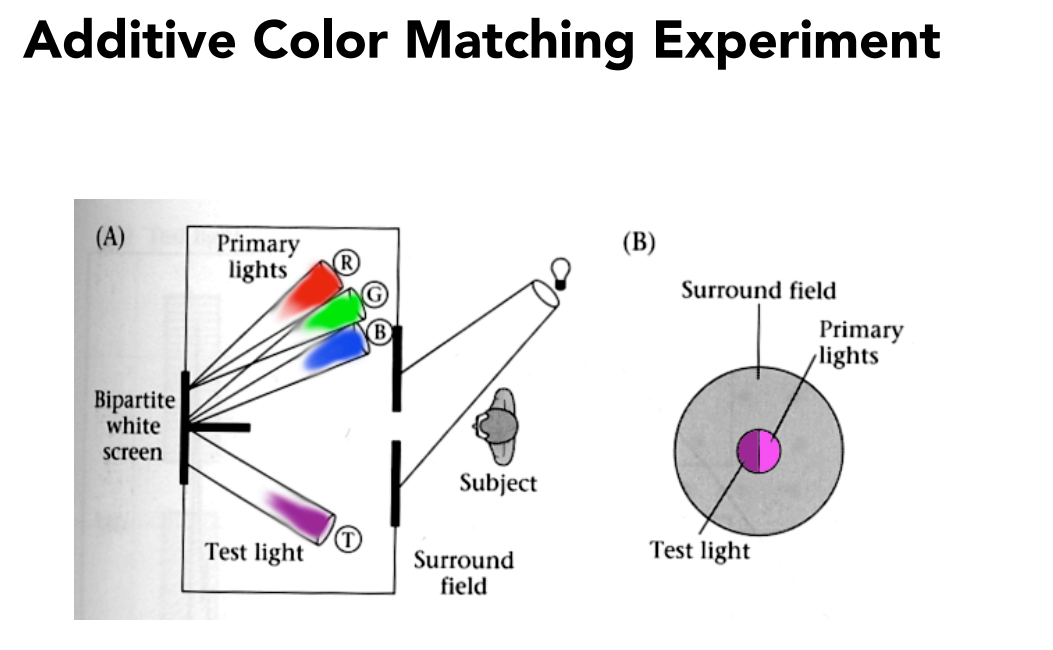
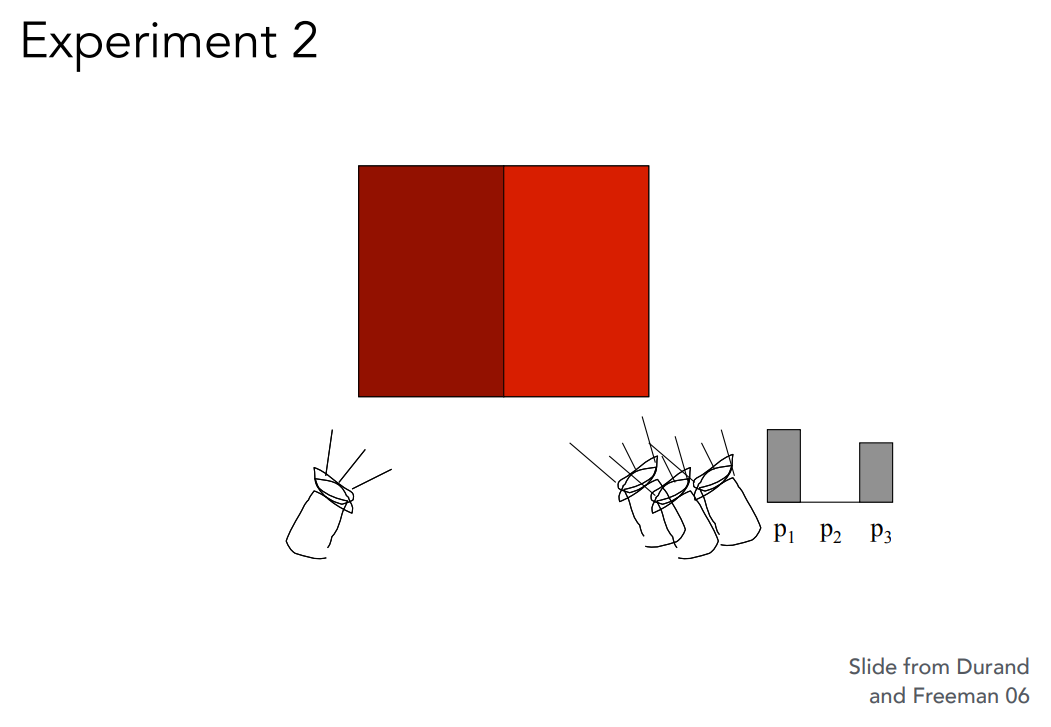
上面的例子就是我们根据调整不同的颜色系数来匹配左边颜色的过程。




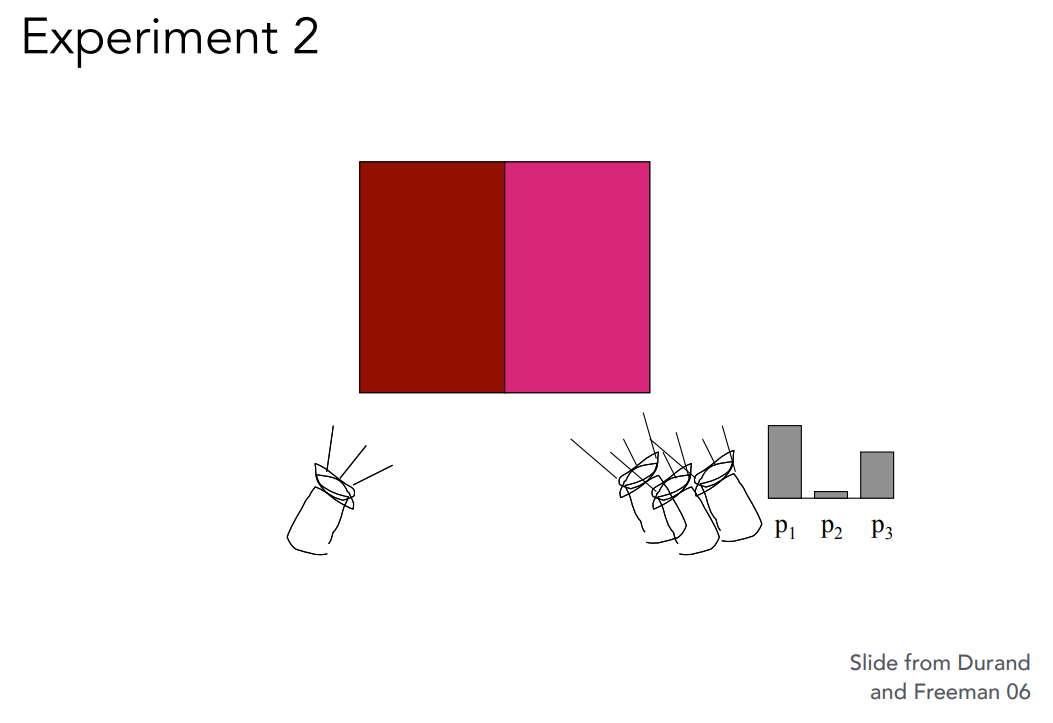
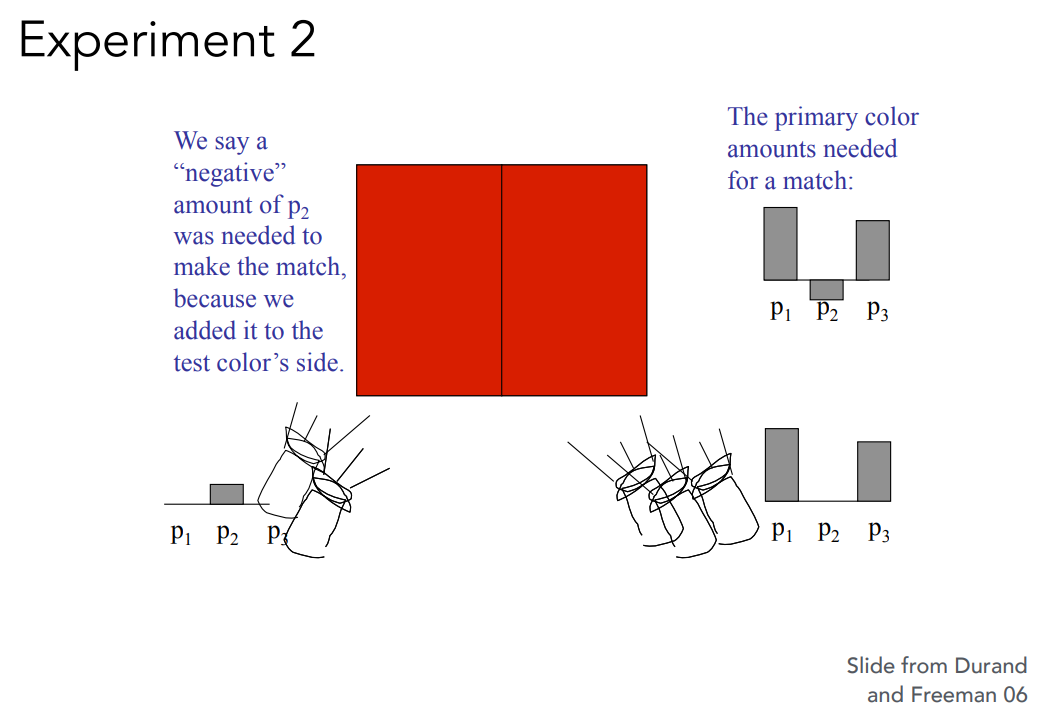
但是有一些情况又很奇怪,有时左边的那种颜色右边怎么混合也混合不出来,那么就把左边这种我们需要混合的颜色给它加一个颜色,这就好像是对应右边给它减去一个颜色一样。

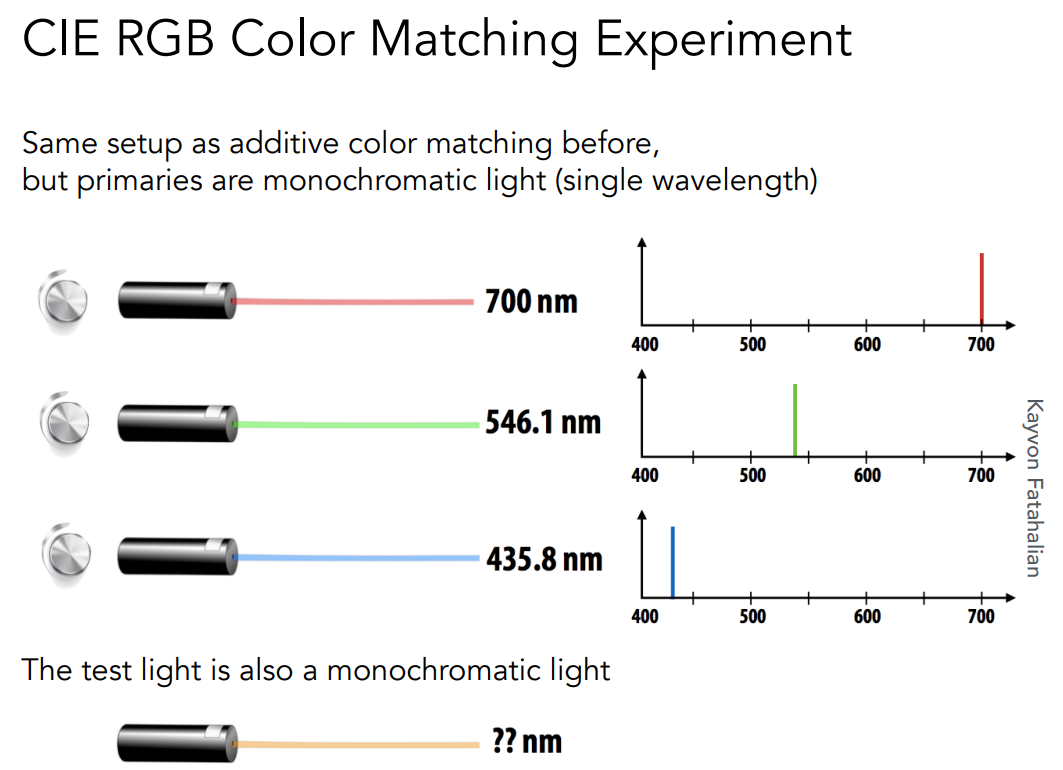
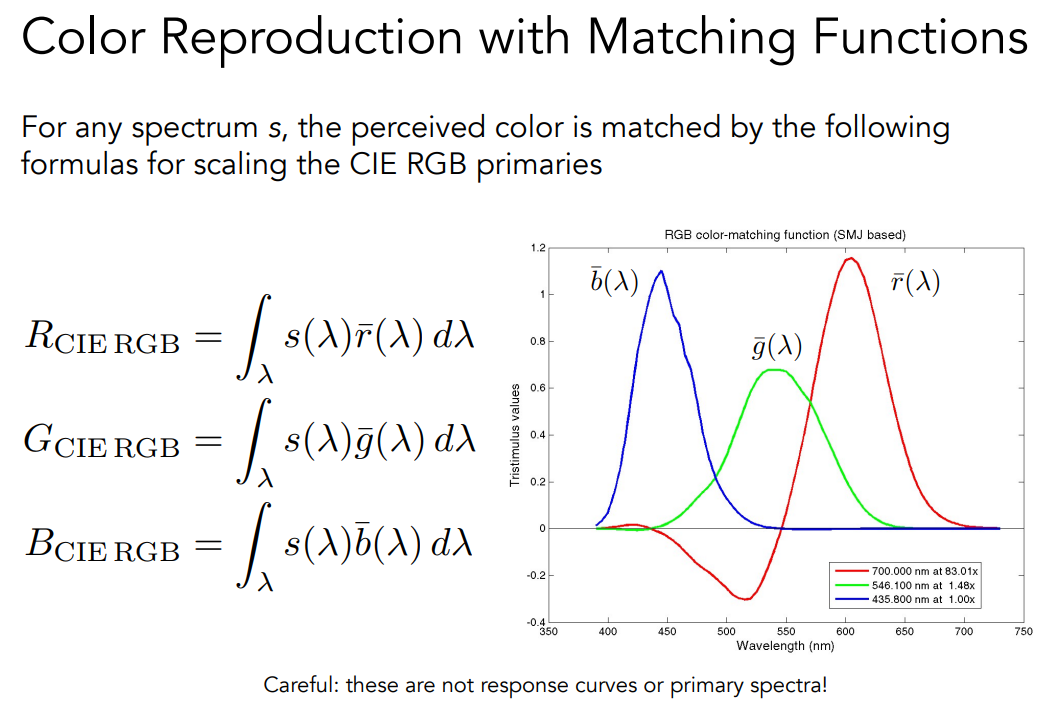
通过这种方式人们就发明了所谓 CIE RGB 的系统,CIE 定义了一种 RGB 的系统,它要做颜色匹配,给到我们的颜色是一个单波长的,我们要用三种也是不同单一波长的光。

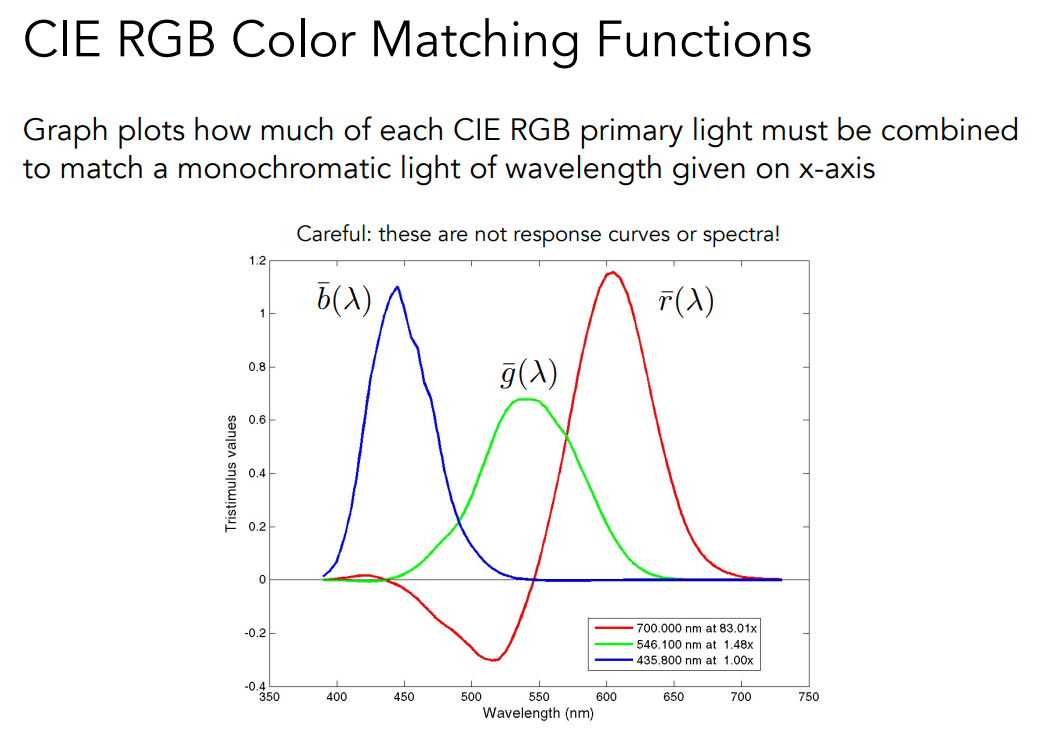
上面这副图便告诉了我们如何通过混合各种不同的单色光得到任何波长上给定光线的颜色,这样的函数就叫做匹配函数。

我们刚才说的是匹配任何一种单色的光谱,只在一种波长上有值。如果现在给我们任何一种实际光的光谱,于是我们就需要把每一种波长上需要的 RGB 记录下来,每个波长都考虑进去,自然就是另外一个积分,RGB 这三种不同的积分下来就可以得到三个数,上面的三条线分别告诉了我们三个数的大小。现在,给我们任何一种颜色,都可以用对应大小的 RGB 值来表示,这就是我们 RGB 的系统。
# Color Spaces

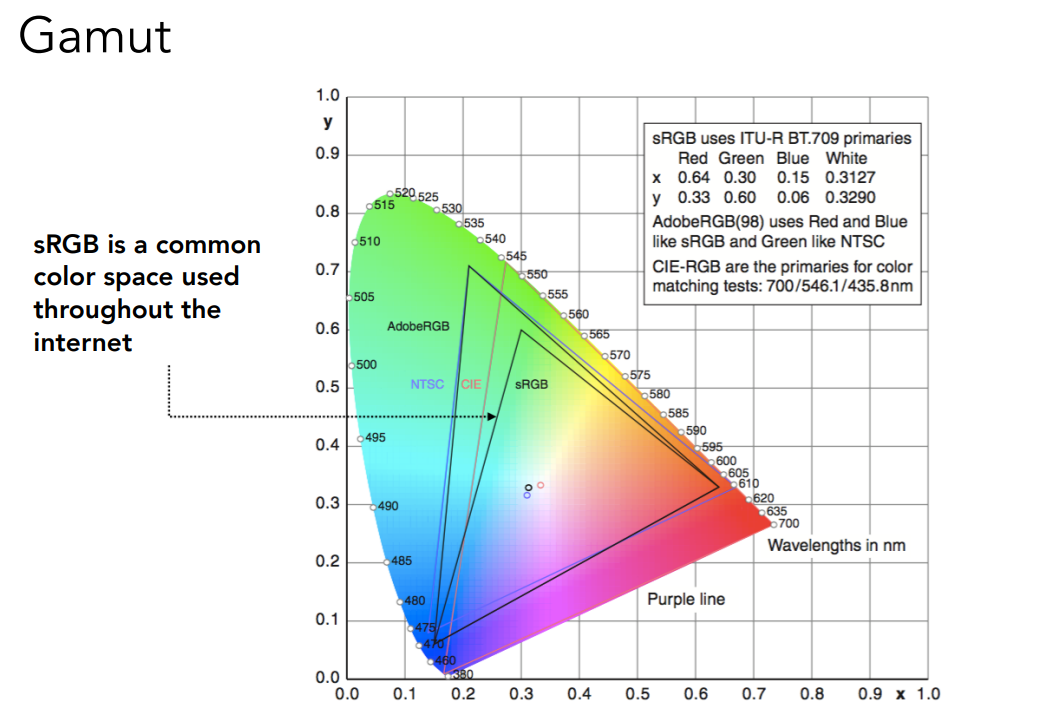
RGB 这个名字的全称其实叫做 Standardized RGB(sRGB),这种颜色系统广泛的应用于各种成像设备,例如电脑的显示器。它的做法实际就是先做好了某台机器的 RGB 值,之后机器的制作就按照这个方法来制作。RGB 用的很多,但是 RGB 这种颜色空间所能形成的色域是有限的。

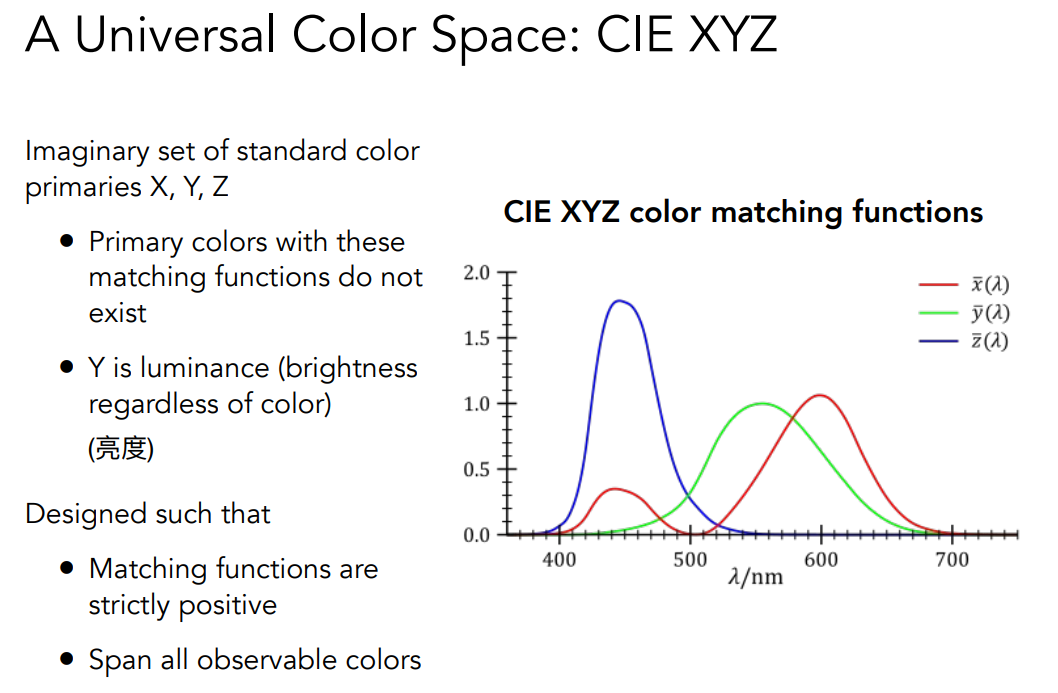
在说 RGB 系统之前,我们先说一下另外一个系统,虽然平常并不常用,但在科学上会更加广泛应用一些,这个系统叫做 CIE XYZ。它同样会定义颜色匹配函数,但它并不是通过实验测出来的颜色匹配系统,而是人造的一套颜色匹配系统。这个颜色系统当中会首先定义好几种不同的颜色曲线,由于它设计的绿色的这条曲线非常均匀,因此正常情况下用这些颜色匹配函数往往匹配出来的各种颜色它的 Y 值一定程度上就可以表示这种颜色的亮度。

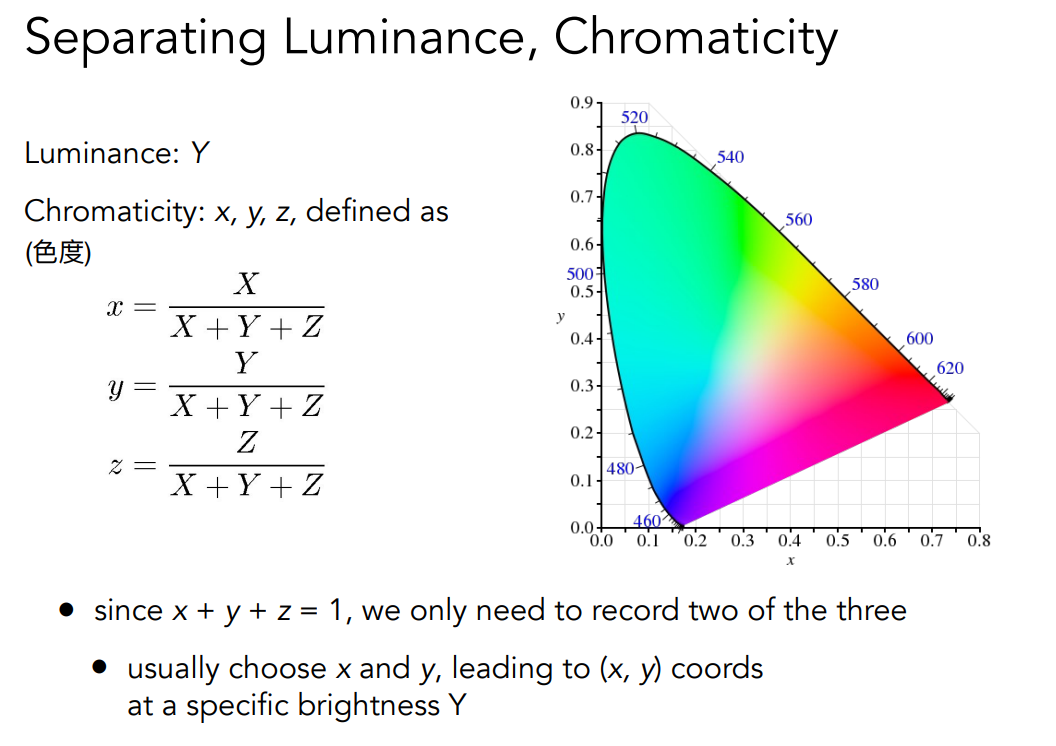
这种色彩空间和 RGB 的区别仅仅是在匹配函数上。有人想要将 XYZ 这种系统能表示的颜色都显示出来,但是 XYZ 这本身是一个三维的,可视化起来并不方便,我们只想显示其中的两维。于是对于任意大小的 XYZ 先做一个归一化,让 x+y+z 加起来等于 1,这样就可以只显示前面两个维度得到的图就可以了,但是为了显示前面两维还是会有 XYZ 这三个数的,既然我们直到 Y 表示的是亮度,那么其实可以把亮度固定成某一个数,之后让 X 和 Z 发生变化,显示的图为 x 和 y 两维,于是可以显示上图右边的图像出来。这么显示是有一定道理的,如果改变 Y,也只不过是改变它们的亮度而已,不影响我们看到各种各样的颜色。我们可以看到最后形成的图像是一个扇面形的形状,这块儿我们看到的区域就叫做色域,也就是所有一个颜色空间所能显示的颜色。

观察这个色域我们可以发现,它有一个中心,这种中心位置的区域呈现出了白色,我们知道白色是由各种各样的颜色混合出来的,所以我们说白色是最不纯的颜色,而纯的颜色都在上面图像的边界上,算是单色的一种感觉。

难道不同的颜色空间表示的颜色范围是不一样的吗?答案是确实如此。

我们会发现,对于 sRGB 来说,其实它仅仅只能表示上面很小的一个三角形的区域,它表示不了 XYZ 这么大的一个色域,也还有其他各种各样神奇的色彩空间,它们能够表示出的颜色也各不相同,通过观察上面这张图便可以看出来。
# Perceptually Organized Color Spaces

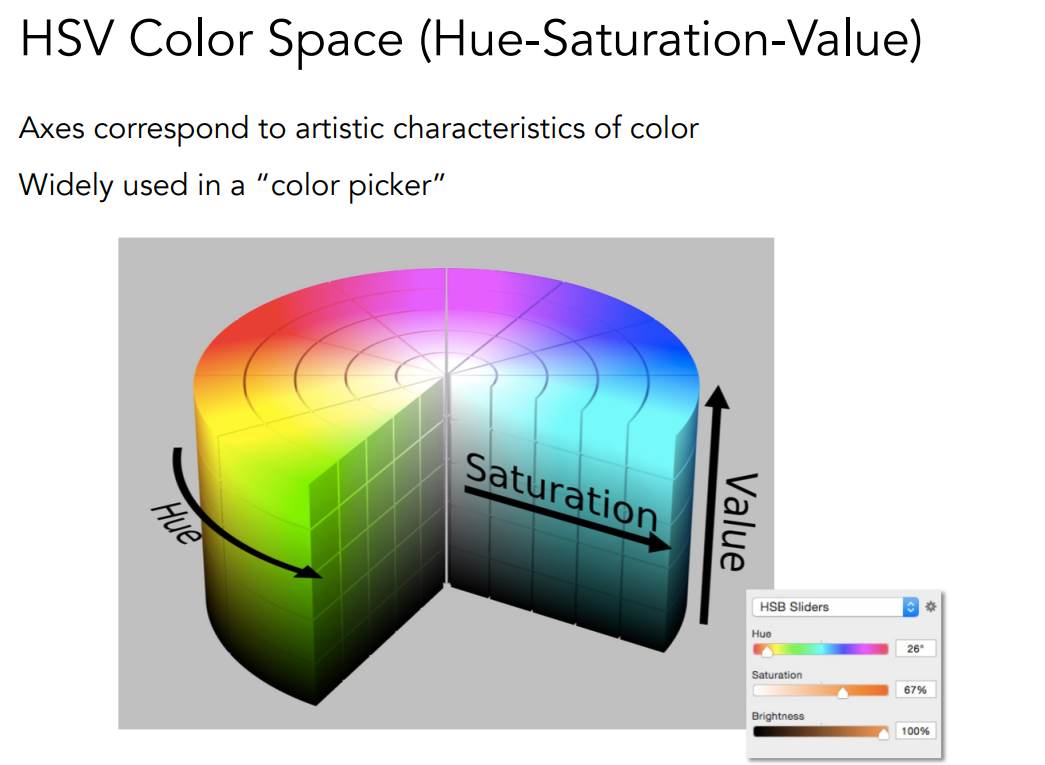
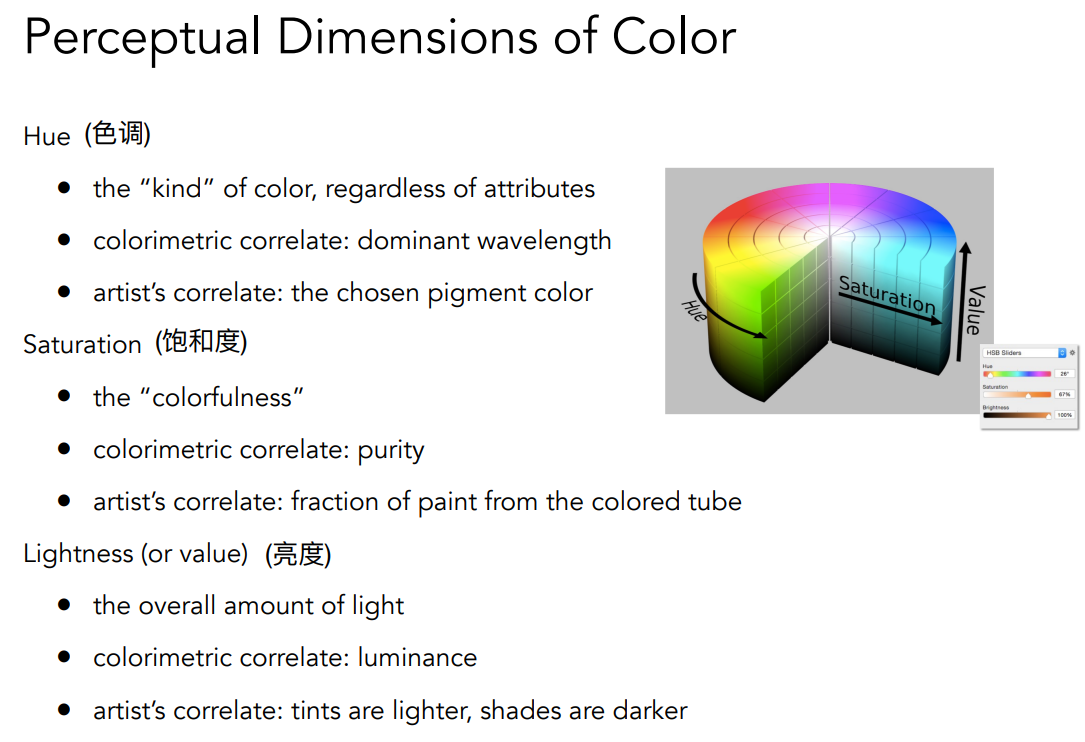
除了上面说的几种色彩空间,还有一种色彩空间叫做 HSV,它被广泛使用于 “颜色拾取器”。它允许我们选择不同的 Hue(色调),还可以选择各种不同的 Saturation(饱和度),以及 Birightness 或者说是 Value(亮度)。HSV 这种色彩空间就是为了方便艺术家的使用,从上面的图片我们不难发现,色调就是不同类型的颜色,饱和度指的是更接近白色还是更接近颜色本身的纯色,亮度则决定了颜色的明暗程度。


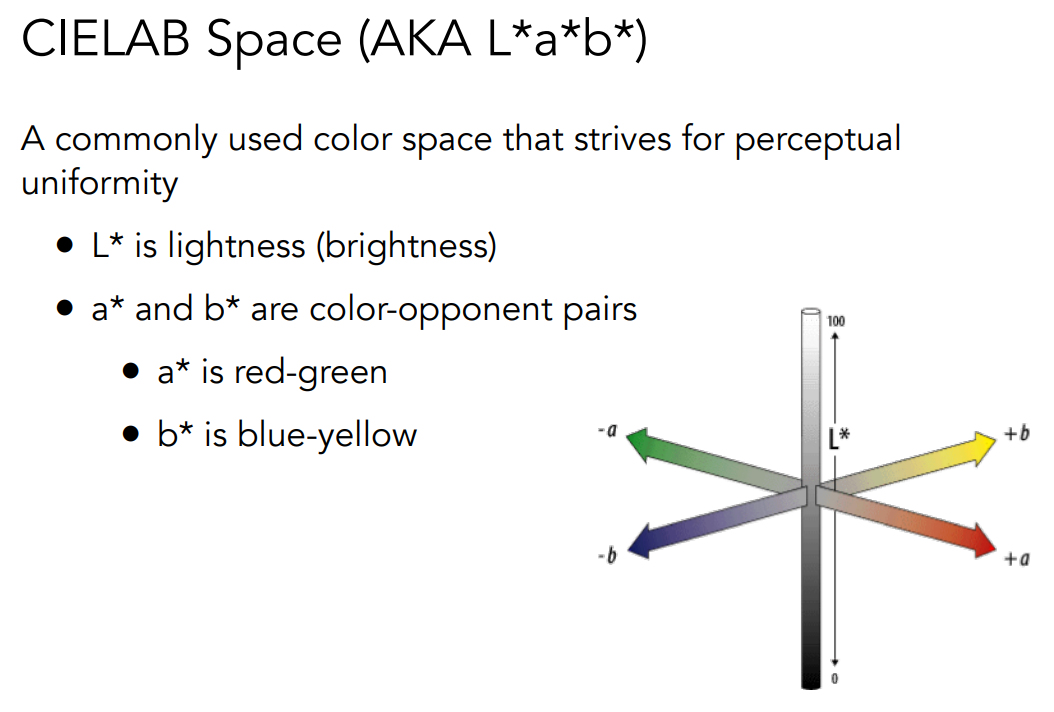
还有一种色彩空间叫做 LAB,这个也是一个和感知相关的色彩空间(与 HSV 类似)。从上面的图我们会发现,它定义了三个轴,其中 L 轴表示的是亮度,0 为最暗,100 为最亮;a 轴表示了红和绿颜色之间的渐变;b 轴表示了蓝和黄颜色之间的渐变。在 LAB 这种色彩空间中,认为任何一个轴上的颜色它的极限(两端)都是互补色。黑白为互补色我们很好理解,但是红和绿以及蓝和黄为什么是互补色呢?


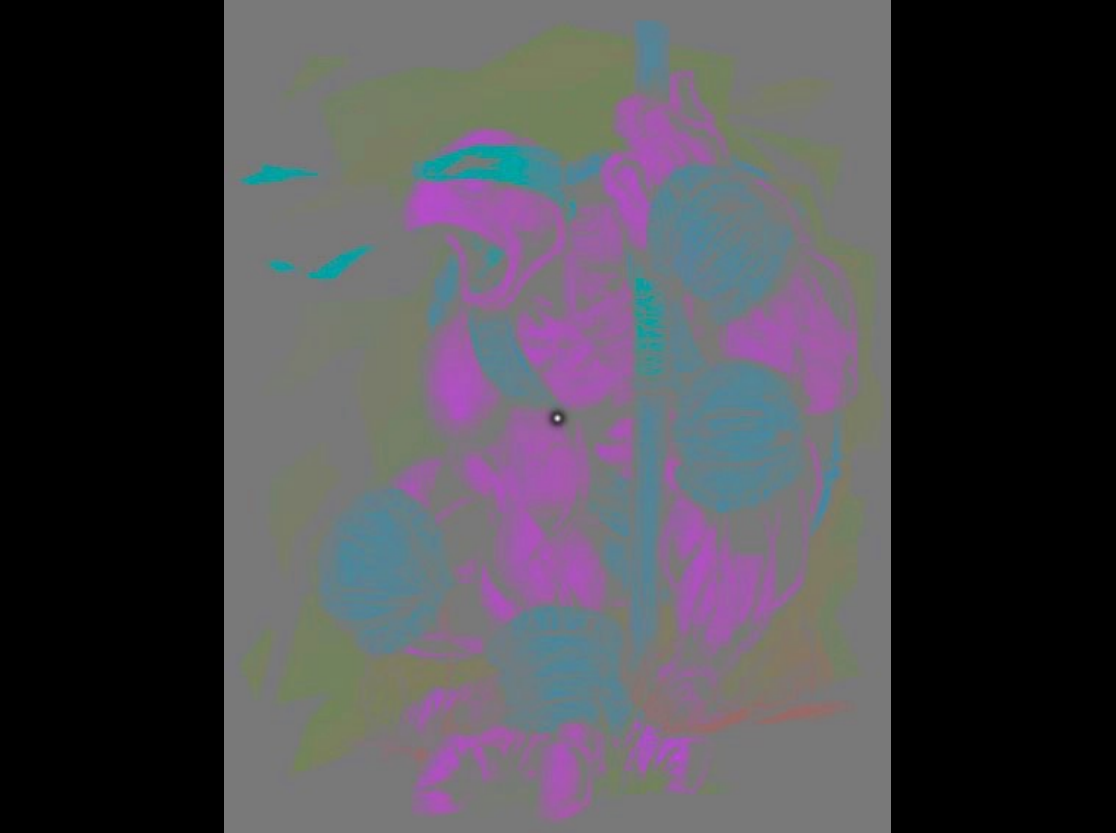
这些其实是根据实验得到的结果,其原因是人的大脑本身对于互补色是有一个定义的。平常我们会说深绿、黄绿和蓝绿,但是我们很难去想象有种绿色是偏红的绿色,就是因为红色和绿色差的太远了,以至于它们成为了一对互补色,这是和人脑有关系的。下面的例子便演示了通过人眼的视觉暂留来验证互补色。




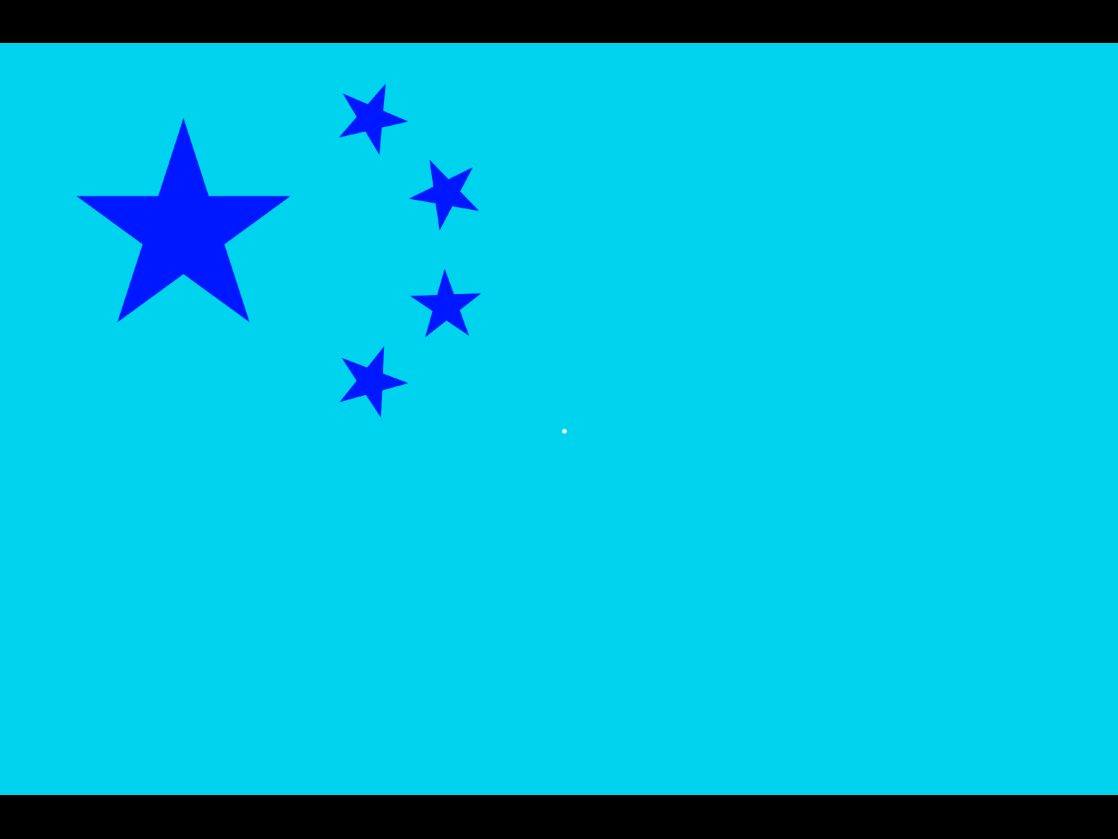
盯着上面图片的第一张图看十秒,然后迅速切换到第二张图,你会发现视觉暂留的颜色就是互补色的颜色。








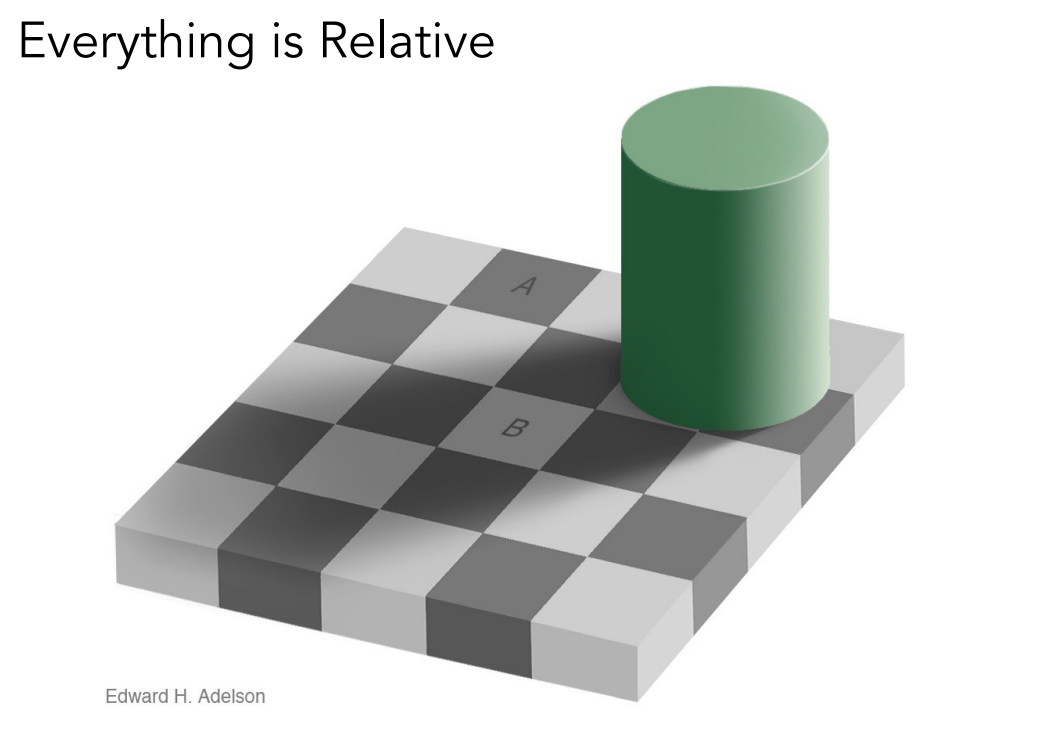
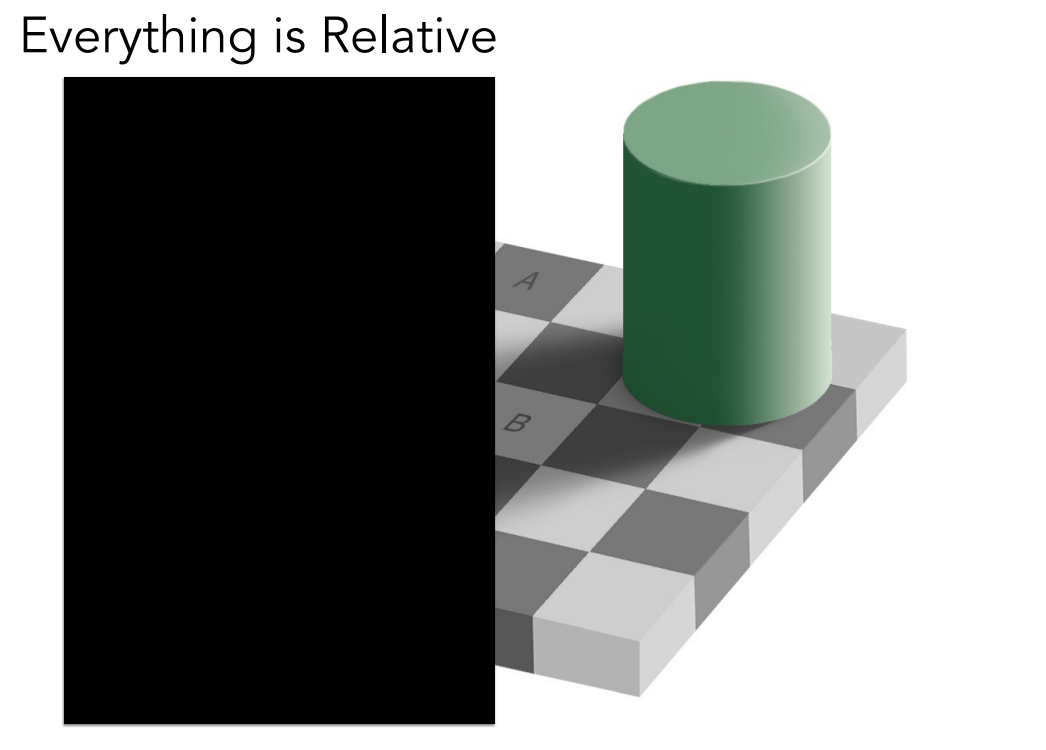
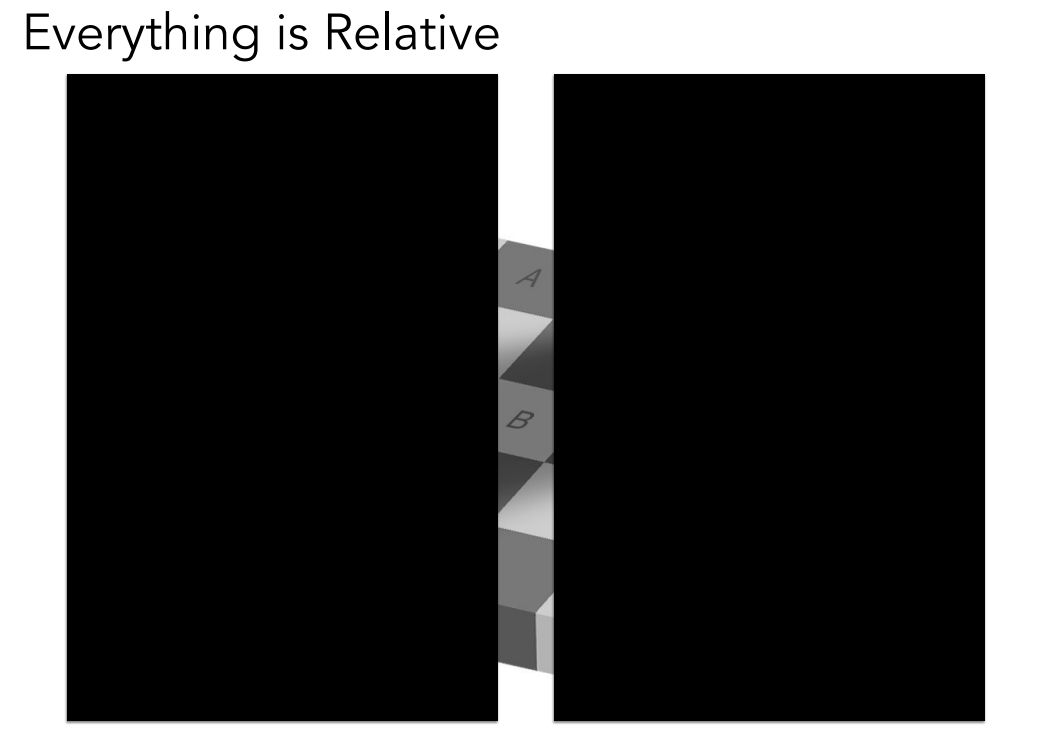
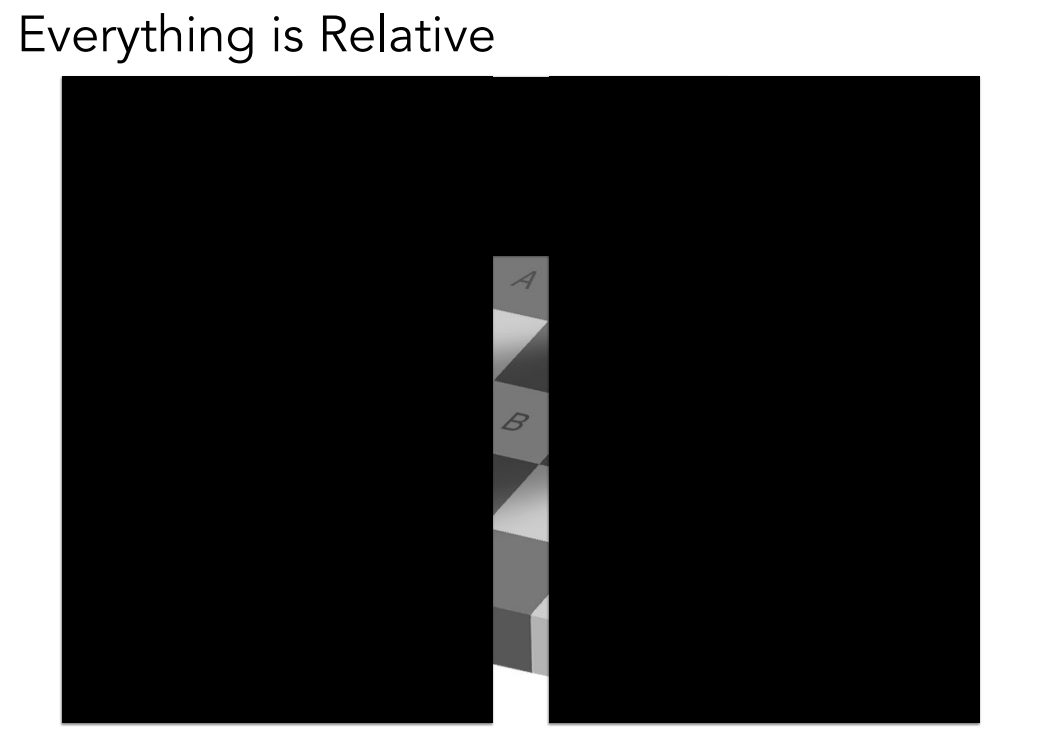
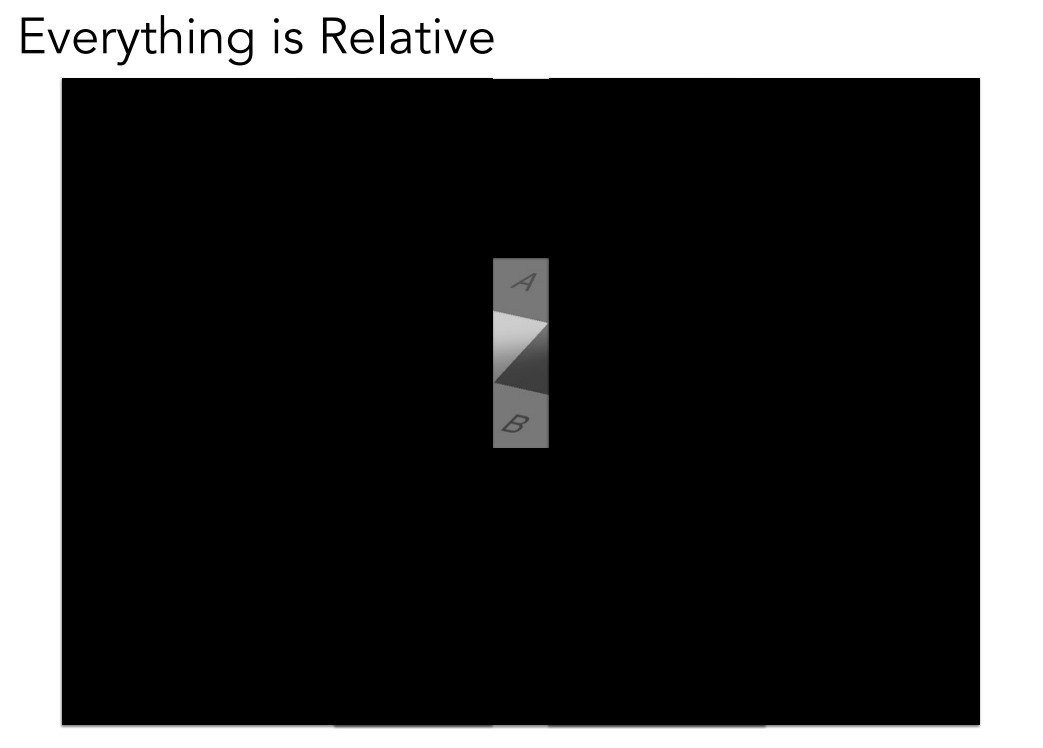
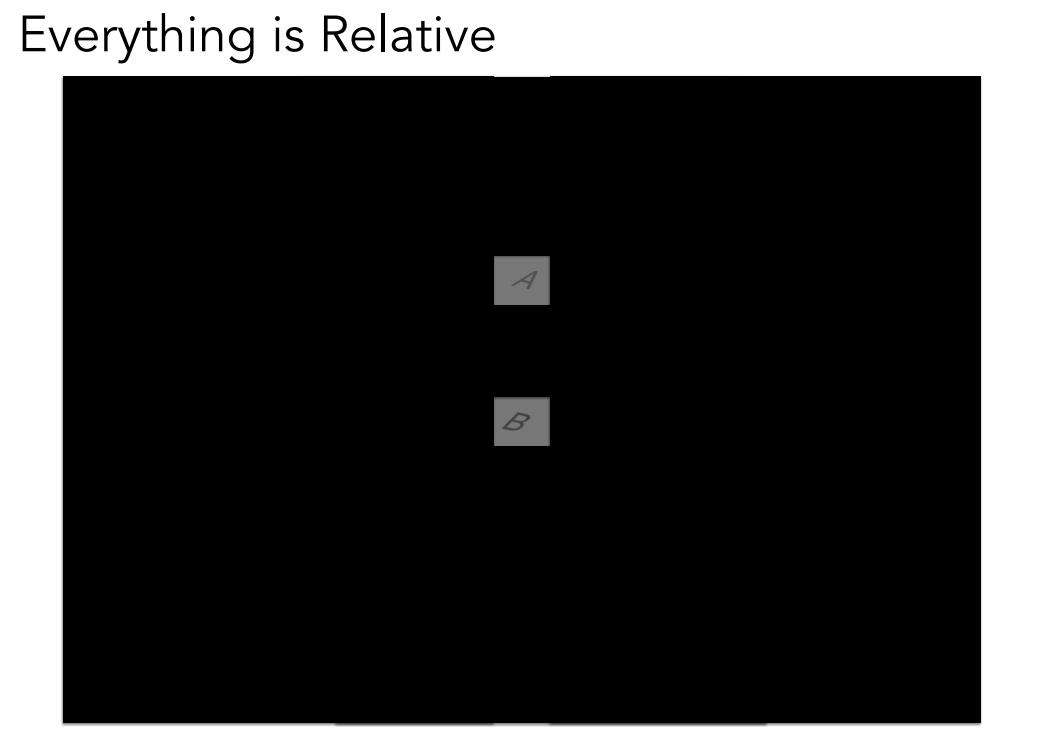
颜色很多都是相对的,因为颜色本身是人感知的一个结果。你所看到的颜色有多强,这个事情是自己觉得是这么回事,它和实际上可能是相悖的一个结果。

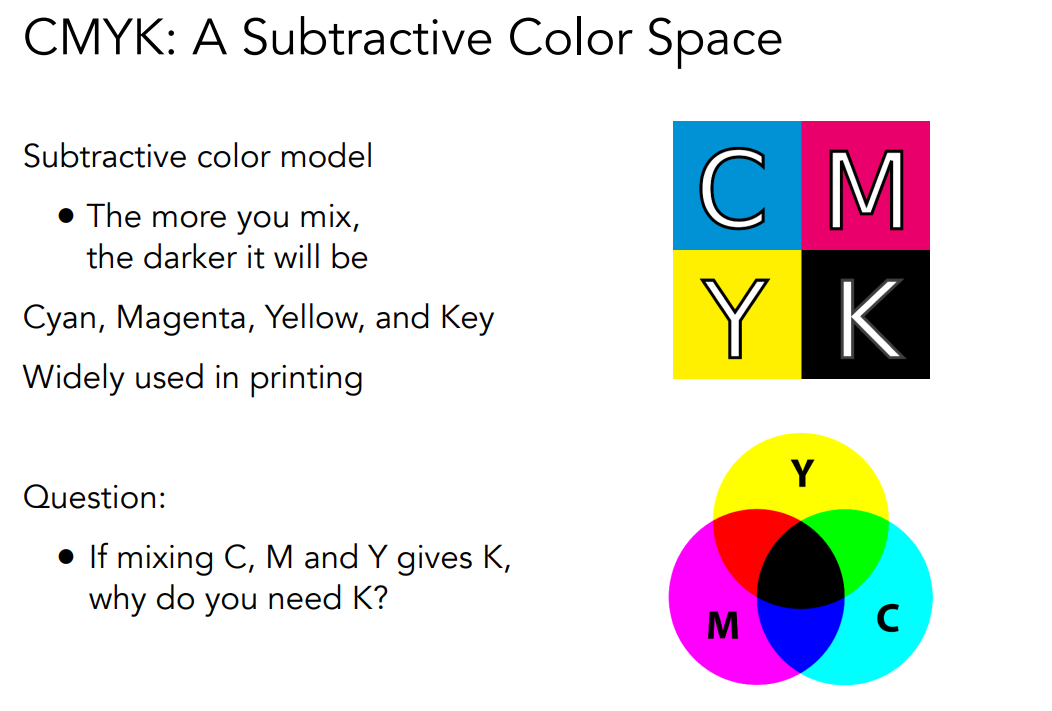
关于颜色我们还有一个地方没说到,那就是减色系统。减色系统在生活中应用的更加广泛,在各种各样的印刷、打印中用的都是减色系统。减色系统指的是把各种各样的颜色混合在一块儿,其结果会变成黑色。一个典型的减色系统叫做 CMYK 系统,CMYK 指的是 Cyan(蓝绿色)、Magenta(洋红色)、Yellow(黄色)以及 Key(黑色)这四种颜色。通过上面的图我们不难发现 CMY 三色混合可以得到各种各样的颜色,也就是说打印时可以通过混合各种不同颜色的墨水然后调和出各种各样的颜色,同时我们又可以发现,通过混合 CMY 本来就可以得到 Key(黑色),为什么我们还需要黑色?这是因为在印刷上是要考虑成本的,正常情况下打印常常以黑色居多,黑色墨水本身好造比较便宜,而 CMY 这三种颜色的墨水则比较昂贵,再通过混合得到黑色就比较亏,因此,这个系统叫做 CMYK 减色系统。